こんにちは、なかむです。
私は未経験からWebデザイナーに転職しました。
その経験を元に未経験からWebデザイナーになるための手順をお伝えしたいと思います。
本記事のテーマ完全初心者がWebデザイナーになるための手順をお伝えします。
- 目標設定:未経験からWebデザイナーとして就職する
- 環境準備:パソコンとソフトを購入しよう
- 基礎理解:Webデザインの制作の流れ
- 学習手順:基礎学習→簡単なサイトを作る
- 作品制作:ポートフォリオサイトを作ろう
- 実践練習:就職するためにスキルを身につけよう
Contents
①目標設定:未経験からWebデザイナーとして就職する

目標設定は就職といたします。
私自身全く美大卒な訳でもなく、未経験でWebデザインの知識のないまま学習し就職できました。
実体験を交えながら解説していきます。
②環境準備:パソコンとAdobeのソフトを購入しよう
パソコンを購入しましょう
Adobeのソフトをダウンロードするのである程度のスペックが必要です。
WindowsかMacどちらがいいかと言うと、私が今までいたWebデザインの職場はWindowsが多かったです。
なぜならば一般的にWindowsの方が安いからです。
しかし、Macの職場もありますし、WebデザイナーでMacユーザーも多いです。
一応WindowsもMacも両方使い慣れておいた方がいいと思います。
私は会社でWindows、家でMacを使っていますが、どちらも使いこなしてややこしくなったりもしません。
Webデザイナースクールに通われる方は学割で安く買える可能性もありますので、学割で購入しましょう!
Macの場合はMacbook Pro 13インチApple公式サイト1番安いのでいいと思います。
macbook proの良さは
- 持ち運びに便利
- スペックが十分いい
- トラックパッドが使いやすい
Windowsの場合必要なスペック
- Core i5以上のCPU
- 16GB以上のメモリ
- 外部GPUの搭載
- 200GB以上のSSD
これを基準に選ぶと良いでしょう。
illustratorやPhotoshopを入れて使うことを考えるとこのくらいあると安心です。
このスペックで探すとWindowsも結構お値段張るんですよね。
Adobeのソフトを購入しましょう
AdobeのソフトにはCSとCCがあります。
Photoshop CS6やPhotoshop CCなど。
簡単に言うと
- CSは買い切り版(サポート終了)
- CCはサブスク版
CSの後についている数字はバージョン名です。
CS6はサポート終了し一般的にはCC版に一本化されました。
長年使うことを考えるとCS版の方が安いのですが、サポート終了してから結構な年数経つのでこれから学習される方はCCの方で慣れた方がいいです。
フリーランスの方などは未だにCSで使われている方が多いですが。
Creative Cloudの全てのアプリ 個人版 7,780 円 税込
Adobe公式サイト
就職後は会社から支給されるので、解約してしまってもいいと思います。
まずはPhotoshopとillustratorのみのダウンロードでOKです。
canvaは必要ある?
Canvaやアフィニティフォトなどの似たようなツールじゃダメなの?と思うかもしれません。
会社では制作したクリエイティブを複数人が編集することが多々あります。
その場合、誰しもが使えるAdobeを使います。
そのため、会社勤めしたい場合はAdobeを使いこなせるようになっておきましょう。
フリーランスの場合はアフィニティフォトなどで制作物を作っても大丈夫ですが、基本はAdobeを使えるようになっておくと便利ですよ!
最近ではクライアントから「Canvaで提出してください!」と言われることも増えました。
WebデザイナーとしてCanvaも使えるようになっておいた方がいいでしょう。
しかし、Canvaでは細かなデザインができません。
そのため、基本のAdobeソフトは使えるようにしておきましょう。
テキストエディターをダウンロードしましょう
HTMLやCSSファイルを開く際、実際にコードを書く際に使用します。
WindowsだとTeraPad。
TeraPad無料ダウンロード
MacだとCotEditorが使いやすくておすすめです。
CotEditor無料ダウンロード
FTPをダウンロードしましょう
作ったものをサーバーにアップするFTPも必要です。
WindowsだとFFFTP。
FFFTP無料ダウンロード
MacだとFileZillaが使いやすいです。
FileZillaを無料ダウンロード
テキストエディターもFTPソフトも会社によって指定はなく、「好きなの使っていいよー」と言われました。
使いにくければ、自分が使いやすいソフトをダウンロードしましょう。
その他では圧縮ファイルを解凍するソフトも必要に応じてダウンロードしておきましょう。
一般的にはPCに標準装備されていますが。
③基礎理解:Webデザインの制作の流れ
Webデザイナーの仕事内容は一般的に
- Webサイトの構成
- Webサイトのレイアウト
- Webサイトのデザイン
- Webサイトのコーディング
Webサイトの構成
構成はWebディレクター作ることもあります。
大まかな流れや配置ですね。
Webサイトのレイアウト
構成よりも具体的にワイヤーフレームに落とし込んでレイアウトします。
Webサイトのデザイン
IllustratorやPhotoshopやfigmaなどのグラフィックソフトを用いて作っていきます。
1人で作ることもありますし、複数人で作る場合もあります。
度々クライアントのチェックが入ります。
Webサイトのコーディング
コーディングはコーダーが行う場合もありますが、基本的にはWebデザイナーが行います。
HTML、CSS、JavaScriptを 使用してコーディングを行います。
④学習手順:基礎学習→簡単なサイトを作る
書籍や動画などを見ながら学習。
実際に手を動かしてサイトを作ってみる。以上です。
Illustrator・Photoshop→書籍や動画を見ながら一通りの操作方法を学び、実際に手を動かしてみる。
一通り使いこなせるようになってきたら、Webサイトにあるロゴや簡単なイラストなどを模写してみよう。
HTML・CSS→書籍や動画を見ながら基礎を学び、実際に手を動かしてみる。
一通り理解ができたら簡単なWebサイトを模写してみよう。
まずは既存のものを真似してみるところから始めて見ましょう。
独学でWebデザインを勉強する方法
無料動画を活用しよう
HTMLやCSSなどを動画での基礎学習なら「ドットインストール」や「プロゲート」が一部無料で使えるためおすすめです。


有料では「Udemy」がおすすめです。

稀にキャンペーンで安くなっているので、そのタイミングで受講するといいでしょう。
youtubeチャンネルで勉強するものおすすめです。
今の時代は無料や安価でWebデザインが習得できるので、羨ましいです。
無料のものはどうしても端折って説明されているので物足りないかもしれません。
しかし、いきなりWebデザインスクールに契約するよりも無料動画でWebデザインってどんなものかを知っておくといいですよ。
Webデザインの勉強用の書籍
一通り満遍なく勉強できる書籍を選びましょう。
書籍を選ぶ際の基準としては、書籍の出版日にちが新しいもの。
Amazonでの評価の数が多いものを基準に選んでいます。
中古書籍でもいいですが、古いものではソフトがアップデートされて、変わっていることが多いので、新しい書籍がおすすめです。
 |
|
 |
ノンデザイナーズ・デザインブック |
 |
Photoshop しっかり入門 増補改訂版 【CC完全対応】[Mac & Windows対応] |
 |
Illustrator しっかり入門 増補改訂 第2版 【CC完全対応】[Mac & Windows 対応] |
どの順番で勉強したらいいのか?
- photshop→Illustrator
- HTML→CSS
と言う流れでしょうか。
そんなにこだわる必要はありませんが、HTML→CSSの流れの方が理解しやすいです。
何を勉強したらいいか?
たくさん知識があるに越したことはありません。
レスポンシブデザイン、デザインの知識、PHP、JavaScript、Wordpress、知っておいた方がいいことはたくさんありますが、実践が第一です。
まずはHTML、CSS、photoshop、Illustratorが使いこなせるようになったら就職しましょう!
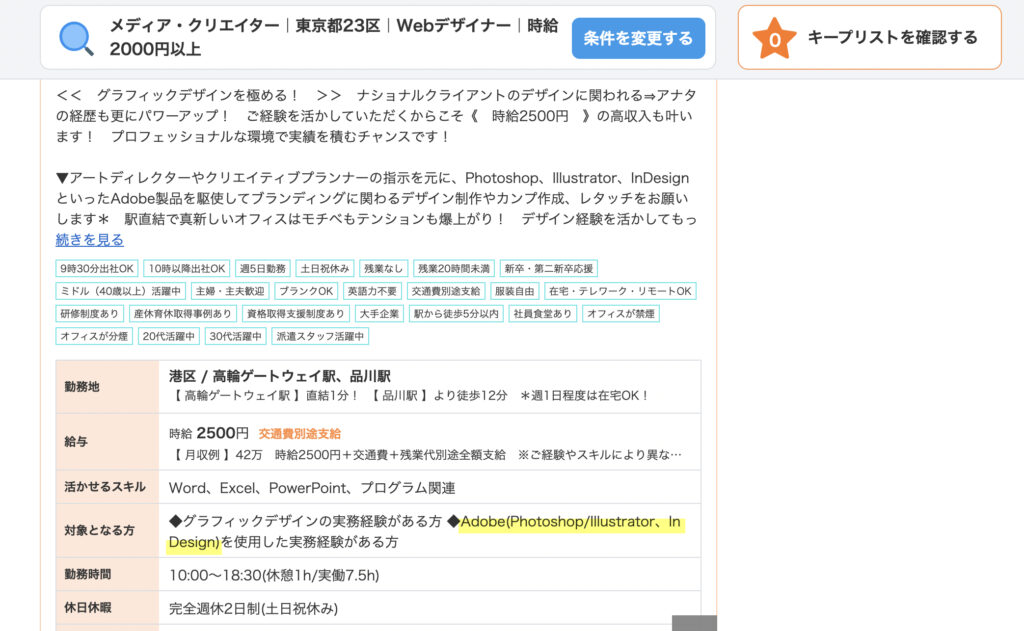
求人サイトを見ると、何の知識があった、どのくらいお給料がもらえるのかがわかりやすいです。
転職する前から求人サイトをチェックしておくと、どんな知識を得る必要があるか参考になります。
どのくらい学習期間が必要?
・ニートの場合は2ヶ月。
→ソフトの使い方を1ヶ月でマスターし、もう1ヶ月でポートフォリオ(作品集)を作りましょう。
・就業中の場合は4ヶ月。
→ソフトの使い方を2ヶ月でマスターし、もう2ヶ月でポートフォリオ(作品集)を作りましょう。
人によってはもう少し時間がかかる場合もありますが、最短でこのくらいでマスターできると思います。
あとは実戦で学んでいきましょう。
Webデザインスクールに通う必要はある?
私は実際にWebデザインスクールに通いました。
通ったと言っても、スクールに行って動画学習すると言うスタイルでした。
正直あまり意味がなかったなと思います。
通うのが面倒でしたし・・・。
最近ではYoutubeでも無料で有益なことを学べますし、ドットインストールなどもあるので書籍と無料の動画で十分習得できると思います。
Webデザインスクールに通うメリット
Webデザインスクールに通うメリットを敢えて挙げるなら
- 同じ志の仲間と出会える
- モチベーションの維持
- 先生に質問できる
- 就職に多少有利
同じ志の仲間と出会える仲間って大切ですよね。
就職の情報交換や不安の解消にもなります。
これは、スクールだけでなくツイッターなどのオンラインでも積極的に作った方がいいです。
モチベーションの維持としては、高いお金を払ったんだから・・・と言うモチベーションや勉強時間が強制的に決まっていると嫌でもやらざるを得ないので、モチベーション維持が必要な方にはいいですね。
先生に質問できると、最初のうちはわからないことをどうググったらいいかもわからなかったりします。
調べる時間ももったいないので、先生に直接聞けるのはありがたいです。
就職に多少有利というのは、稀にスクール側が就職口を斡旋してくれことがあります。
また、面接の際にスクール通っていたことを書くと「一通りはできるんだろうな」と思ってもらえると言うメリットもあります。
スクールに通っていないと、どの程度できるんだろう?と思われてしまうので、その分ポートフォリオを頑張る必要があります。
おすすめのWebデザインスクール
ヒューマンアカデミー
WEBデザイナーコース
- 概要: Web制作の基礎を学び、静的なページを作成できるスキルを習得します。
- 学習内容: Photoshop、Illustrator、Figma、HTML/CSS、レスポンシブWebデザイン、WordPressなど。
- 学習期間: 6ヶ月
- 受講料: 588,500円(税込)
- 教育訓練給付制度: 対象
私が通っていたクラスです。
Webデザインに必要な知識が満遍なく学べます。
Webデザインスクール高い…そう思われた方も多いと思います。私自身結構迷いました。
PC買って、ソフト買って、スクールも。
となると結構な金額。
しかし、私の場合は事務職からWebデザイナーに転職して100万円近く年収がアップしました。
一般的にも事務職よりWebデザイナーの方が年収は上です。
事務職の平均年収は329万円 Webデザイナーの平均年収は428万円100万円程年収がアップするなら、このくらいの投資は大したことがなかったな、と実際に感じています。
ちゃんと投資した分努力することも大切ですよ。
職業訓練
もし、あなたが現在無職の場合、職業訓練を受けることがおすすめです。
主な特徴:
- 費用: 多くの職業訓練校は、学費が無料で、教材費のみの負担となります。
- カリキュラム: HTML、CSS、JavaScriptなどのコーディング技術、PhotoshopやIllustratorなどのデザインツールの使用方法、さらにWeb制作全般の知識を学べます。
- 受講条件: ハローワークを通じての申し込みが必要で、筆記試験や面接を経て選考されます。
メリット:
- 経済的負担の軽減: 学費が無料で、失業保険を受給しながら通学できる場合があります。
- 仲間との交流: 同じ目標を持つ仲間と学べるため、情報共有やモチベーション維持に役立ちます。
デメリット:
- 通学の負担: 週5日の通学が求められ、時間的な制約が生じることがあります。
- 失業していないと受けられない。
人によってですが、「職業訓練=大したことが学べない場所」という偏見を持っている方もいます。
実際はそんなことはないのですが、面接官でそのような印象を持っている場合、面接で不利になることもあります。
⑤作品制作:ポートフォリオサイトを作ろう
Webデザイナーへ転職する際、最も重要なのが「ポートフォリオ」です。最初は何をどう作ればいいのか不安になりますが、実際に作ってみると難しくありません。未経験からWebデザイナーへ転職し、面接官経験もある私が、ポートフォリオの作り方を解説します。
ポートフォリオとは?
ポートフォリオとは、作品集のこと。Webデザイナーの場合、紙のポートフォリオとWebサイトのポートフォリオの両方を準備するのがベストです。企業ごとに提出形式が異なるため、どちらにも対応できるようにしましょう。
使い分けのポイント
- 書類審査:紙のポートフォリオ送付 or WebサイトURLを添付
- メール応募:履歴書と一緒にWebポートフォリオのURLを記載
- 面接時:紙のポートフォリオを持参し、口頭で説明。Webポートフォリオも提示できるようURLを暗記しておく
作品を作る
ポートフォリオには複数のWebサイト作品を掲載するのが理想です。
業種をバラけさせると、幅広いデザインができることをアピールできます。 例: 美容室 / 会計事務所 / 通販サイト / カフェ / など
サイト数の目安:3~5サイト(各サイト5ページ程度)
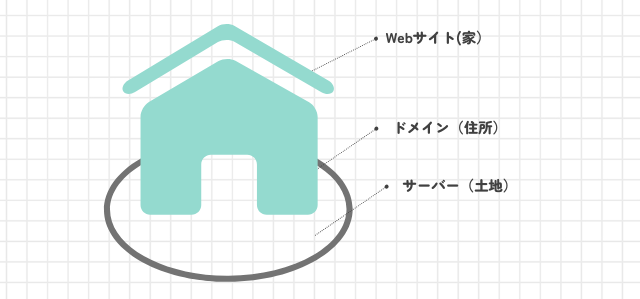
ポートフォリオ用のサーバー&ドメイン

ポートフォリオサイトを公開するために、レンタルサーバーとドメインを用意しましょう。
サーバー:ロリポップ!

レンタルサーバーは「ロリポップ!」が安くていいです。
月額220円から利用でき、初心者でも使いやすい設計。
転職用ポートフォリオならライトプランで十分。
10日間の無料お試しもあり、コスパ抜群です!
ドメイン:お名前.com

ドメイン取得なら「お名前.com」がおすすめです。
短期間の使用なら数十円で取得可能。
ポートフォリオ用なら格安ドメインで十分です。更新時に値上がりしますが、転職活動の数ヶ月だけならコスパ抜群!
ポートフォリオサイトの作り方
ポートフォリオには、以下の情報を掲載しましょう。
プロフィール
- 名前(フルネームでなくてもOK)
- 職務経歴
- Webデザイナーを志望する理由
- 自己PR
スキル
スキルを分かりやすく視覚化(例:レーダーチャート)し、補足コメントを添える。
作品
- トップページのキャプチャ(紙の場合は全ページ)
- 制作時間(実務レベルのスピードをアピール)
- 役割分担(使用素材・プラグインの記載)
- 工夫した点・PRポイント(面接時の説明用)
簡単にポートフォリオを作れるツール

転職エージェントマイナビクリエイターに登録すると「MATCH BOX」という簡単にポートフォリオを作れるというサービスが無料で使えます。
こちら、私も利用したことがありますが、非常に使いやすいです。
何が良いって、Webと紙両方一気に作れるんです!神!!
他の方のポートフォリオも載っているので、参考になるので皆さん是非マイナビクリエイター登録してみてください。
マイナビクリエイターはこちら
MATCH BOX詳細はこちら
ポートフォリオ勉強会に参加しよう
ポートフォリオ作ったは良いけどこれでいいのか自信がない・・・。
Webデザイナーのスクールに通われている方はぜひ先生に相談しましょう。
もし、通われていない方は転職エージェントが強い味方です。
エージェントに見てもらってアドバイスをもらうのはもちろんのこと、クリエイター向けの転職エージェントだと無料セミナーを定期的に開催しているので参加してみると勉強になると思いますよ。
⑥実践練習:就職するためのスキルを身につけよう。
未経験のWebデザイナーでいきなりフリーランスは難しいと思います。
お給料をもらいながら学ぶことができる会社勤めって素晴らしい。
まずは就職しましょう。
未経験で正社員が厳しければ一時的にアルバイトや派遣社員と言う道でもいいでしょう。
しかしながら、一時的と割り切ってスキルを身につけたらキャリアアップしていきましょう。
Webデザイナーとして就職する際2つのパターンがあります。
- 制作会社
- 事業会社(インハウスWebデザイナー)
制作会社他の会社からホームページ制作を請け負ってサイトを製作します。
会社によって女性向けのサイトが得意だったりランディングページ制作が得意などの特色があります。
多くのサイトを作ることができ、ハードではありますが、スキルアップにつながります。
事業会社(インハウスWebデザイナー)基本的に自社のサイトの制作を行う。
一から新しいサイトを制作するというよりも、新しいページやリニューアルをすることが多い。
一般的に制作会社よりも事業会社の方が仕事量が多くなく、比較的早く帰れるイメージがあります。実際はピンキリです。
事業会社は同じサイトのデザインばかりなので、デザイン力が偏ります。
スキルアップするなら制作会社、ゆるくやりたいなら事業会社です。
私は副業などもしたかったので、事業会社を選んできました。
しかし、制作会社はハードと聞きますが、最近では終電まで働く会社は稀で残業月30時間程度で帰れるとも聞きます。
制作会社の方が教育体制も整っているので未経験の場合は制作会社の方がおすすめです。
未経験Webデザイナーは転職エージェントを利用しよう
未経験からWebデザイナーに転職したい場合は転職エージェントにたくさん登録しましょう。
労力がある限り多く登録した方が転職がうまくいきます。
下記転職サイト・転職エージェントは全て私自身も登録しています。
マイナビクリエイター:マイナビのクリエイター向けの転職エージェント。
「MATCHBOX」というポートフォリオ作成サービスが優れいている。
ポートフォリオの作り方に不安がある方は利用した方がいい。
Webデザイナー向け求人豊富。
ワークポート:元々IT向けの転職エージェントで現在は総合転職エージェントとなった。Web系求人豊富。
リクルートエージェント:求人数は圧倒的に多い。制作会社だけでなく事業会社の求人も多い。
どこの転職サイトも転職エージェントも大差がありません。
紹介してもらえる数や求人数は多ければ多い方がいいので、とりあえず全て登録しておいた方がいいでしょう。
全て無料なので、Webデザイナーの勉強を始める前からも
- どんな仕事があるのか?
- どんなスキルを求められているのか?
- 年収はどのくらいか?
などチェックしておくといいでしょう。
今はillustratorやphotoshop、HTML、CSSしか技術がなくても、phpやwordpressが身についたらこのくらい年収アップできるんだなぁということを知っておくとモチベーションアップにも繋がりますし、今後の道しるべにもなります。
転職する気がない際にも転職サイトをチェックしておくと世の中の求められている技術がわかるのでいいですよ。
転職サイト・転職エージェントの違い
ところでよく「転職サイト」「転職エージェント」と言いますが、どう違うのでしょうか?
- 転職サイト:求人が載っているサイト。企業が求人を載せる金額や比較的安価。中小企業から大企業まで求人を出している。
- 転職エージェント:転職者にエージェントがつき、手厚くサポートしてくれる。ポートフォリオチェックをしてくれたりもする。企業が求人を載せる金額が高額。大企業が多い。求人募集している企業は転職サイトや転職エージェントに載せるために料金が発生しています。多くは成果報酬スタイルで、そのサイト経由で入社したらいくら支払うという仕組みになっています。
企業の採用活動には結構なお金が発生しているんですね。
その金額が転職サイト<転職エージェントです。
一見私たち転職者には関係ない話のように思えますが、大きな金額を採用活動に使っているということはそれだけ体力のある企業、お金のある企業だと言えます。
私は現在ベンチャー企業に勤めていますが転職エージェントには出せないと言っていました。
大企業に勤めたいか中小企業に勤めたいかは人それぞれですが、少し頭に入れておいた方がいいでしょう。
また、未経験の場合はできれば転職エージェントに登録してエージェントに面接の練習やポートフォリオのサポートなどもしてもらえると採用してもらいやすくなります。
ただし、未経験の場合は稀に転職エージェントが相手してくれない場合もあるので、その場合は他の転職エージェントに登録した方がいいです。
結論。
未経験者はとにかくたくさん転職サイト・転職エージェントに登録しよう!
未経験のWebデザイナーの面接で聞かれること
未経験でWebデザイナーに転職するためには面接対策が非常に大切です。
転職エージェントに相談し、練習させてもらうといいでしょう。
Webデザイナーの面接で聞かれたこと
- 1番はスキルのすり合わせ
- ポートフォリオに関する質問
- なぜWebデザイナーになろうと思ったのか
- なぜ弊社を志望したのか
- 残業はできるか
- 前職のこと
どうしても決まらない場合は派遣社員になるのも手ですが、まずは正社員でトライしていきましょう。
① 面接の目的は「スキルのすり合わせ」
Webデザイナーの面接では、スキルについて詳しく聞かれます。
→ 正直に答えることが大切! できないことをできると言うと、後で苦しみます。
② よく聞かれる質問
- ポートフォリオに関する質問
→ 「どこに苦労しましたか?」「どんなデザインが好きですか?」 - Webデザイナーになろうと思った理由
→ 熱意と向上心をアピール! - 志望動機
→ 「実績が魅力的だった」など企業研究をアピールする。 - 残業について
→ 「残業はできますか?」と聞く会社は、残業が多い可能性あり。 - 前職の経験とスキル
→ 転職後に活かせるスキルをアピール。 - 逆質問のコツ
→ 「入社までに学ぶべきスキルは?」など、努力する姿勢を見せる。
③ 面接官がチェックするポイント
✅ エントリーシートに書いたSNS・ブログは必ず見られる!
→ 問題のある投稿がないか注意。
✅ スキルが最優先、人柄も重視
→ 「努力できる人か?」を見られる。
✅ 服装は無難でOK
→ スーツ or オフィスカジュアルがベスト。
④ ポートフォリオの準備
印刷したポートフォリオも持参!
Web上のポートフォリオとは別に、紙で見せられるようにする。
→ 「MATCH BOX」(マイナビクリエイター)を活用すると便利!
未経験でもWebデザイナーに転職できるか
この質問をよく聞かれますが、未経験でもWebデザイナーに転職できます。
私自身、未経験でしたがWebデザイナーに転職できました。
もし不安なのでしたら、スキルを磨くことです。そして転職エージェントに相談しましょう。
ポートフォリオを見せて、まだ実力が足りないようでしたらスキルアップし再度まで面接を受けたらいいのです。
面接は何度でも受けられるので、何度もいろんな会社をチャレンジしてみたらいいですよ。
私の周りでも未経験からWebデザイナーに転職した人はたくさんいます。もちろんそれは30歳以上の方でも。
もし不安でしたら私も相談乗りますので、ご連絡くださいね。
未経験転職でいい求人を見抜くコツ
会社選びは自分がスキルアップできるかどうかで選びましょう。
みなさんにも家から近い、給料がいくら以上かなど条件はあると思いますが、未経験からの転職はスキルアップできるかどうかがキモです。
- 蓋を開けてみたら毎日画像をくり抜く仕事だけをさせられていた
- コーディングの仕事が全くない
- 模写ばかりさせられた
- バナーのサイズ違いを作るばかり
など、私自身経験しました。
最初のスキルのない間は仕方がないですが、ずっとこれはしんどいですよね。
求人サイトにははっきりとしたことが書かれていないことがあります。
それを避けるためには
- 企業研究をちゃんとする
- 「保守」と書かれている求人には注意
- 転職エージェントにちゃんと聞く
- 面接の際に聞く
- 「違った」と思ったらまた転職しよう
企業研究をちゃんとする
どういう会社かどういう実績があるのか、何人の会社かWebデザイナーは何人いて過去に未経験者が入社したことがあるのかとか、調べられることはちゃんと調べましょう。
企業の運営しているサイトがすごいサイトだったとしても、その企業が作っているとは限らず、外部の企業が作っている場合もありますので注意。
「保守」と書かれている求人には注意
事業会社の自社サイトを担当する際によくあるのですが「保守」という業務。
「保守」という業務は定期的に修正作業をして管理・運用する仕事です。
普段仕事が少なくて文字修正だけをさせられたり、これってWebデザイナーの仕事?と思ってしまいます。
普通の事務の方とかってWebサイトの文字を修正するだけでも怖かったりするんですよね・・・。
崩れちゃったらどうしようとか。
当たり前ですが、「保守」業務だけではWebデザイナーのスキルアップには繋がりませんので、他にどんな業務があるか必ず確認しましょう。
転職エージェントにちゃんと聞く
手取り早く転職エージェントに聞きましょう。
教育体制やスキルが身についたら別の業務も任せてもらえる環境なのか、とか。
私の実体験ですと転職エージェントに「スキルが身についたら別の業務も任せてもらえる環境」と言われましたが、入社後に感じたのは明らかに上が詰まっていて私には新しい業務を任せてもらえない環境でした。
なので、転職エージェントはあくまで現場で働いているわけではないので正しいことはわからないと頭に入れておきましょう。
仕方がないんです。そういうものです。
入社後に環境が変わることも多々ありますし。
面接の際に聞く
面接は、お互いの理解を深める大切な場です。
面接官はあなたのスキルを詳しく知ろうとしますし、あなたも実際の業務内容を細かく確認しましょう。気になることは率直に質問してOKです。「〇〇のスキルを身につけたら活かせる場はありますか?」など、向上心をアピールできる質問もおすすめです。
もし「思っていた仕事と違った」と感じたら、また転職を考えましょう。例えば、ひたすら画像の切り抜き作業ばかりで、上司に「ずっとこの仕事だよ」と言われた場合、その環境に居続けても成長は期待できません。スキルが身についたと感じたら、迷わず次のステップへ進みましょう。
短期間でもWeb業界での経験があれば、次の転職も有利になります。行動すれば、今より良い環境で働けるチャンスは必ずあります。時間を無駄にせず、前向きにキャリアを築いていきましょう!
【実体験】未経験からWebデザイナーになるためのロードマップ:まとめ
未経験からWebデザイナーになるために、私が知りたかったこと、知っておいてよかったことをまとめました。
他にももっと、こんなことが知りたい!という方はコメントでもDMでもください!